
はてなブログに目次がほしい!
ある日突然に思いました。どうすればいいのかな?
あら、目次をつけるだけなら意外に簡単!
目次をつけたい箇所に、このアイコンを押すだけです。

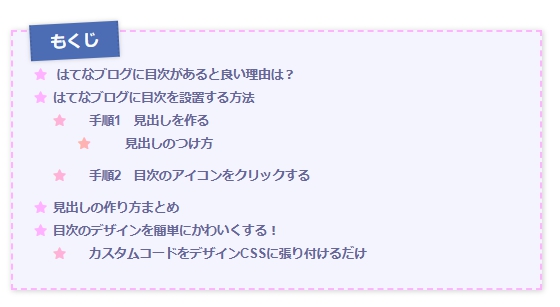
でも、もう少しかわいくしたいなと思っていろいろ探して見つけましたよ。ものすご~くもかわいい目次。こちらです。↓
素敵ですよね!
ここでは、目次があると良い理由と、はてなブログに目次を作る方法、目次デザインをかわいくする方法についてご紹介します。
はてなブログに目次があると良い理由は?
ところで、そもそもブログに目次はあったほうが良いのでしょうか。
目次があると良い点は。
・記事のコンテンツが一目でつかめる
・見出しに移動できる
・検索結果に表示されやすくなる
というわけで、ブログに目次があったほうが読者の方が読みやすくなり、さらにはSEO的に良いということで、より多くの読者の方に読んでいただける機会も増えそうです。
はてなブログに目次を設置する方法
ごく普通にはてなブログに目次を設置するのはとても簡単でした。
はてなブログには、あらかじめ目次機能がついています。
手順1 見出しを作る
目次を表示させるために絶対に必要なのは、文章の中に見出しを作るということです。目次部分に表示されるのは、この見出し部分だからです。
ブログを書く際に、見出しをつけながら買いていく癖をつけるといいですね。そうすれば、慣れてくれば、目次アイコンを指定箇所にあらかじめ押しておくだけで目次が表示されるようになってきます。
記事を書いてから、区切りの良いところに見出しを入れる方法もありますが、それは文章を書く方法としてはおすすめできません。見出しを立てながら文章を書いていく癖をつけるのがおすすめです。
見出しのつけ方
見出しのつけ方も簡単です。
見出しにしたい語句を選択します。ここでは、下記画像の赤枠の部分です。↓

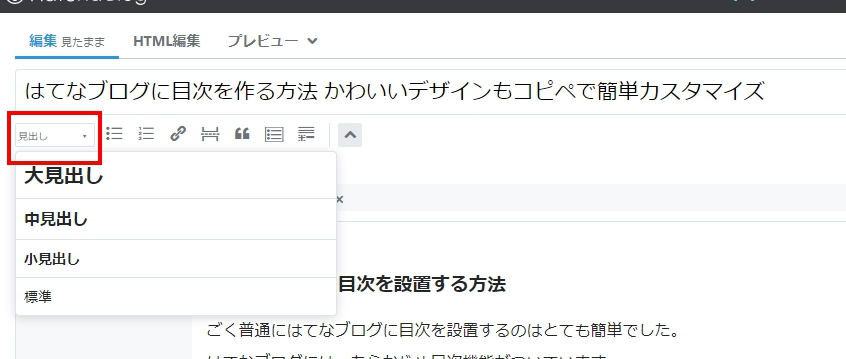
次にツールバーの中にある見出しをクリックして、プルダウンを表示させます。↓

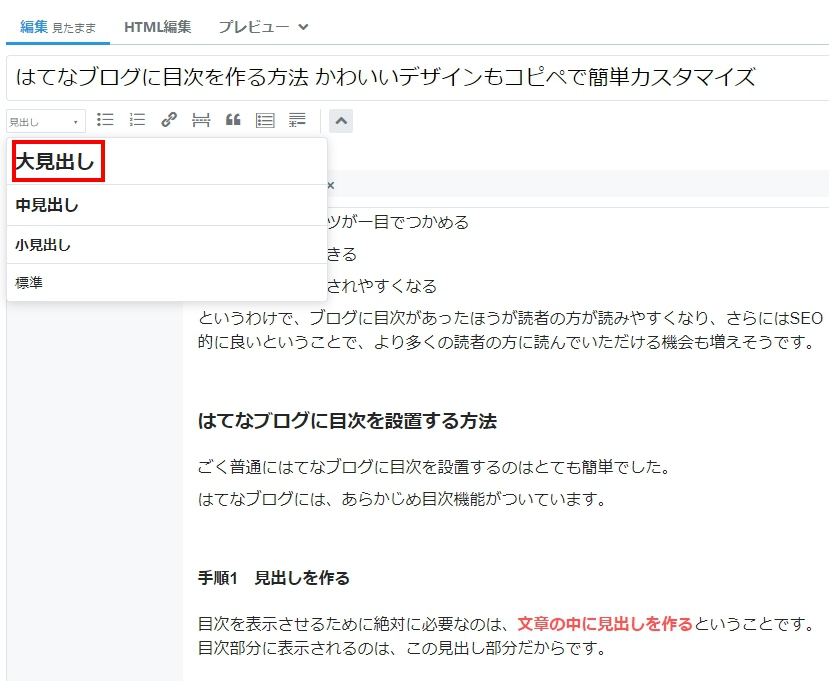
そして、赤枠の大見出しの部分をクリックします。↓

見出しには次のように階層があります。
大見出し
中見出し
小見出し
大見出しの下に小さい見出しをつけていきたい場合には、同様のことを繰り返していけばOKです。
手順2 目次のアイコンをクリックする
2番目の手順は!
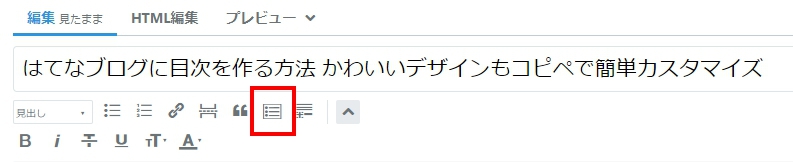
目次を入れたい場所にカーソルを合わせて、赤枠部分の目次のアイコンをクリックします。↓

すると、 という文字が表記されていますね。↓
という文字が表記されていますね。↓

これをプレビュー画面でみると、こんなふうに表示されていました。↓

目次ができあがりました。
見出しの作り方まとめ
目次の作り方は以下の2ステップでできあがり。読者としても、目次があると記事がよみやすくなりますから、ぜひ、表示させてみてくださいね。
シンプルな目次のほうが好み!という方はこれで終了。
目次のデザインにこだわってかわいくしたい! と思った私は、いろいろなデザインを探してみました。
目次のデザインを簡単にかわいくする!
はてなブログの目次のカスタム方法。
文字の大きさや色を変更したり、枠の線や形を変更したり。
いろいろとカスタマイズすることができるようです。
でも、難しくて面倒なのはちょっと。と思っていた私に、超かわいくて、しかも簡単な方法を教えてくだったのがこちらのページ。
cssをコピーして貼り付けるだけで終わるので、ほんとにほんとに簡単かわいく感謝しています。
では、ご紹介しますね。
カスタムコードをデザインCSSに張り付けるだけ
目次をおしゃれなデザインにするためのカスタムコードというものをコピーして、決まった箇所に張り付けるだけでおしまいです。

このカスタムコードは、こちらのページにありますので、リンクで飛んでみてくださいね。↓
https://www.sackartonline.com/entry/hatenablog/index
貼り付ける場所と手順は下記のとおりです。
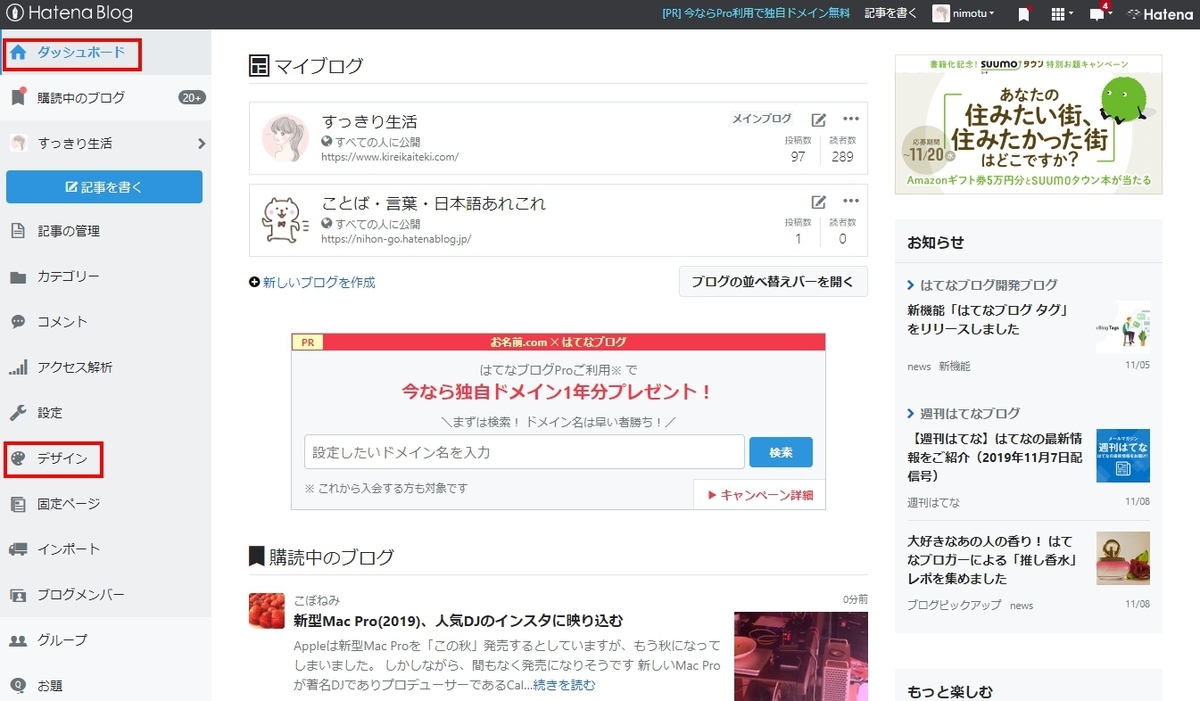
①はてなブログのダッシュボードからデザインをクリックします。

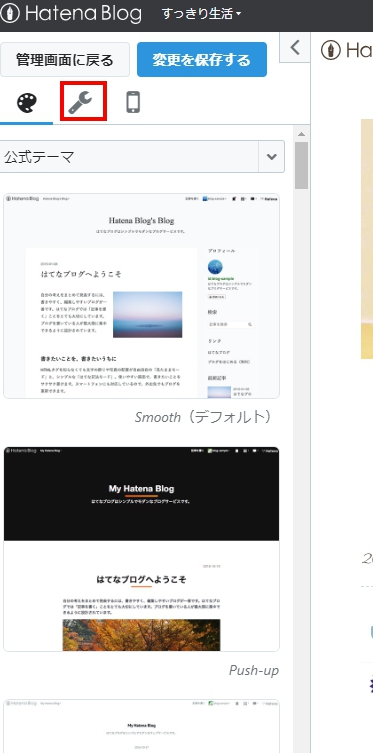
②デザインページにいったら、工具のマーク(カスタマイズ)をクリック

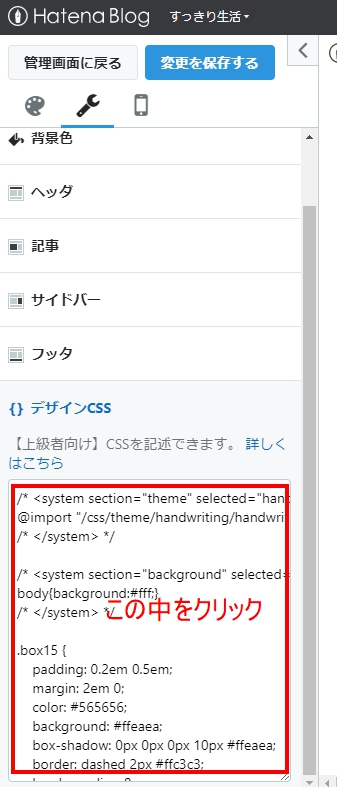
③カスタマイズ(工具のマーク)のタブにいったら{}デザインCSSをクリック

④コードが記入されている四角が表示されるので、その四角の中をクリック

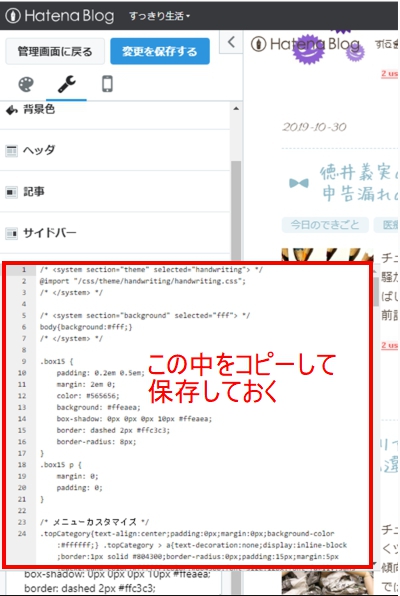
⑤四角が開くのでその中に記入されているコードをコピーして保存しておく
念のために中にコードの記載がされている場合には、コピーしてバックアップをとっておきます。

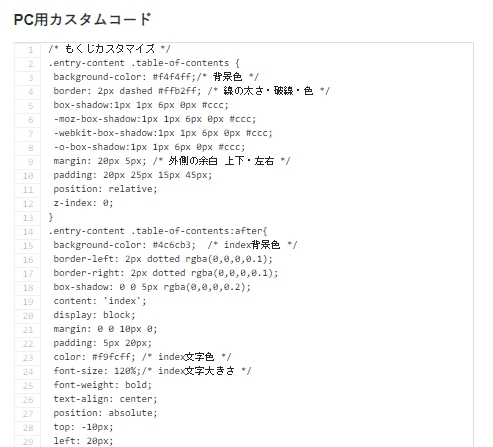
⑥四角の中の一番下に、PC版カスタムコードを貼り付けます。
カスタムコードは、
【はてなブログ】パステルカラーのオシャレで可愛い目次にカスタマイズしてみよう! - 光のシネマティックレコード
こちらでご紹介くださっているコードをお借りして貼り付けます。
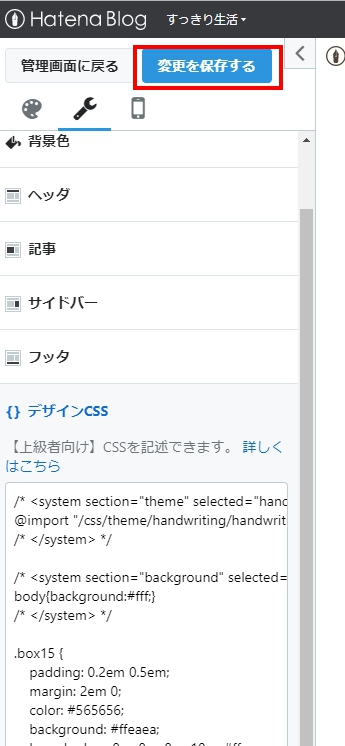
⑦貼り付け完了したら、変更を保存するボタンを押す

最後に変更を保存するボタンを押すのを忘れないようにしましょう。
これで目次をプレビューで確認してみると、みごとにかわいい目次が表示されて嬉しくなります。

かわいい系がお好きな方や、他がとてもシンプルで、どこかに華やかさを出したい方にはぴったりだと思います。
他にもかわいい目次デザインをご紹介くださっているサイトがありました。素敵なデザインがいっぱいで、どれにしようか迷ってしまいます。
www.parucock.comblog.minimal-green.com